简介
axios的拦截器是一个非常优秀的设计,借助它我们可以实现很多效果,节省重复的代码。
今天重点不是介绍axios,而是带领大家实现一个在网络较慢时弹出友好提示的拦截器。类似与下面的效果。

大家可以到这里来体验: http://ngzhixiao.gitee.io/heiibaiitoy/articles/axios/slownetwork/index.html
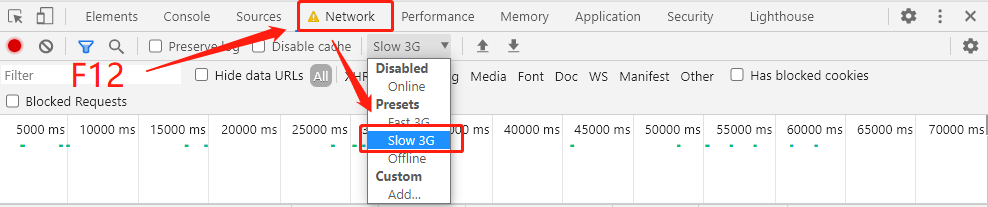
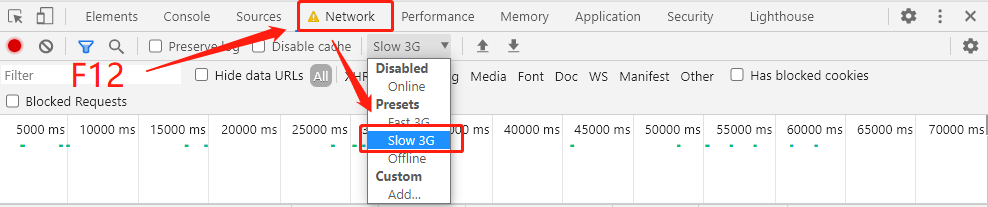
如果大家是在电脑上访问的话,可以打开控制台的network选择网络的slow 3G会更接近真实的体验
实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
const requestMap = new Set()
function generateId(url) {
return url+new Date().getTime()+Math.random()
}
const slowNetworkInterceptor = function(axios, slowTime = 5000) {
if(!axios.defaults.headers.common.__config){
axios.defaults.headers.common.__config = {}
}
axios.defaults.headers.common.__config.slowNetworkConfig = {
slowTime,
close: false,
}
axios.interceptors.request.use(config => {
const snc = config.headers.common.__config.slowNetworkConfig
if(snc.close) return config
const id = generateId(config.url)
requestMap.add(id)
snc.id = id
setTimeout(() => {
if(requestMap.has(id)) {
Toast("网络似乎正在开小差,请耐心等待噢(ง ˙o˙)ว")
requestMap.delete(id)
}
}, snc.slowTime);
return config
}, err => Promise.reject(err))
axios.interceptors.response.use(res => {
const snc = res.config.headers.__config.slowNetworkConfig
if(snc.close) return res
requestMap.delete(snc.id)
return res
}, err => {
const snc = err.config.headers.__config.slowNetworkConfig
if(snc.close) return Promise.reject(err)
requestMap.delete(snc.id)
return Promise.reject(err)
})
return axios
}
slowNetworkInterceptor(axios)
|
代码如上所示。
在每次请求时会生成一个id并将其存储到请求配置config中,用来标记这个请求。在最开始的时候我们定义了一个记录发出但未返回的网络请求的requestMap,将这个请求的id记录下来。然后开启一个定时器(我们默认给它一个5s),如果5s内请求返回了,就在返回的拦截器删除掉对应的id;如果5s内还未返回,我们就弹框提示用户当前网络较慢。
其中有一个细节,为什么id和定时器时长的信息不直接放到请求对象的config中而是放在headers上呢?放到headers上不久随着请求发出去了吗?
其实这axios的实现有关,在真正的发出请求前,axios会把config中的参数进行一个合并操作,但是只会合并它定义的一些参数,所以如果直接放到config上就会被排除掉,而对headers时会进行一个深拷贝,同时将common提上一级,这也能解释在请求拦截中设置在common中的参数为什么在返回拦截中能直接在headers上拿到。
这会导致我们在请求头多一个参数,是这样的:__config: [object Object],但在大多数情况下这没什么影响。
总结
这只是拦截器的其中一种用法,其实在实际的开发过程中,我们还可以通过拦截器实现请求的签名、请求数据的加解密、甚至能实现缓存请求的缓存等操作。
axios是一个设计很巧妙的库,而且他的代码很短,是学习优秀开源库很好的例子,推荐有时间都能去看看它的源码。